Avant tout, j'aimerais remercier Ulis
celle avec qui j'ai presque tout appris et sans qui ce tuto
n'existerais pas ! Après, je suis désolé, mais je ne pense pas finir les
autres cours, néanmoins, ici vous trouverais les bon chapitre pour
commencer, bonne lecture !
*************************************
*************************************
Le Pixel Art par Skaaz♠ 1 : Préface & définition
Définition du Pixel Art
Le pixel art qu'est-ce que c'est ? Il existe plusieurs définitions du pixel art, mais je vais vous donner la mienne.
Le pixel art est une image crée entièrement par son auteur, c'est-à-dire qu'elle a été traitée pixel par pixel. Aucun outil du genre dégradé, brush, brosse, pinceau... ne doivent être utilisés, nous devons nous contenter d'utiliser le crayon, le pot de peinture et bien sûr la gomme !
Préface
Désolé, une erreur est survenue. Veuillez essayer d'actualiser la page.
Du commercial à l'indépendant, nous retrouvons les créations professionnelles et amateurs des pixel artistes. Depuis quelques années, le pixel art est malheureusement de moins en moins utilisé dans l'industrie du jeu vidéo, certes !
(Source : Aëdemphia par Sylvain Dolisi)
Mais attention, les créations 3D ne sont pas plus belles ou moins jolies que celle en pixel art nuance. Dans le pixel art, il existe aussi le pixel art isométrique, une façon originale de changer de la 2D de base. Une dernière chose, je ne garantis pas qu'après avoir lu tous ces cours vous en sortiez un artiste en la matière, loin de là cette idée de vos esprits jeunes âmes innocentes, je suis moi-même débutant dans ce domaine, mais veux vous apporter de l'aide; vous débutants qui débutez !
Bref j'en fini par ces quelques mots, commençons notre aventure dans le monde des pixels !
Le Pixel Art par Skaaz♠ 2 : Les outils
Puisque Graphicsale est payant, nous allons procéder avec mon logiciel préféré, un logiciel mythique, le fameux Paint ! Oui oui, je parle bien du petit programme situer dans vos PC aux fins fonds du dossier accessoires.
(Source : Windows XP par Microsoft)
Alors, étudions tout d'abord le peu d'outils nécessaires au pixel art. Le crayon, celui-ci permet de générer un pixel de la couleur définie dans la palette. Le pot de peinture, celui vous permet de remplir une zone définie. La gomme qui permet donc d'effacer des pixels. La pipette qui permet de prendre une couleur déjà utilisé dans la création.
Et enfin, la loupe qui est l'outil de plus important dans le pixel art car celui permet donc de zoomer pour beaucoup mieux travailler et dé-zoomer pour mieux apercevoir la création sans grossissement.
Voilà, vous connaissez maintenant les outils principaux du pixel artiste débutant !
Le Pixel Art par Skaaz♠ 3 : Le LineArt
Oui ! Nous allons enfin commencer à faire du pixel art !
Le lineart, la première étape dans le pixelart, elle permet de faire des traits beaux et réguliers.
(Source : Super Mario par Nintendo)
C'est une étape très importante (très importante oui) dans le pixel art. Quelques pixels en représente une masse dans la réalité suivant l'échelle. Cette étape est fondamentale dans la réussite de votre création en pixel art, et je n'abuse pas.
Décrantage
Le décrantage est la simple façon de supprimer les pixels inutiles, déformants qui font des gros pâtés sur votre création.
Petite étape simple à comprendre hein ? Alors passons !
Droites
Le lineart est fait de droites est de courbes nous allons commencer par travailler sur les droites. Le tracé des traits doit être défini et les pixels réguliers, je n'ai pas grand-chose à dire dessus donc voilà une image qui pourra éclairer mon explication.
Courbes
Pour les courbes, le principe est exactement le même, des pixels réguliers et définis pour un joli line.
Bien sûr que soit pour les traits ou les courbes, le décrantage est nécessaire, il est même, je dirait obligatoire !
Conclusion
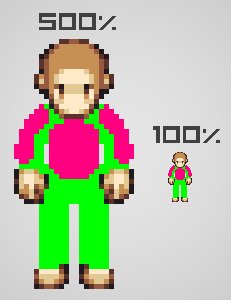
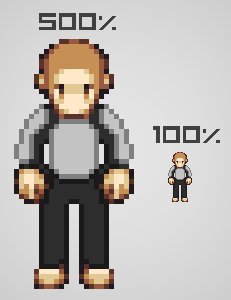
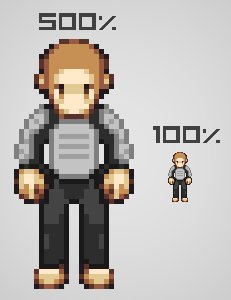
Pour par exemple un character réussi, il vous faut obligatoirement utiliser le décrantage et le lineart !
Et donc en conclusion, si vous ne maîtrisez pas cette étape, vous ne ferais jamais de création potable... et je n’abuse pas.
Voilà, c’est terminé pour le lineart !